Adresse
41468 Neuss
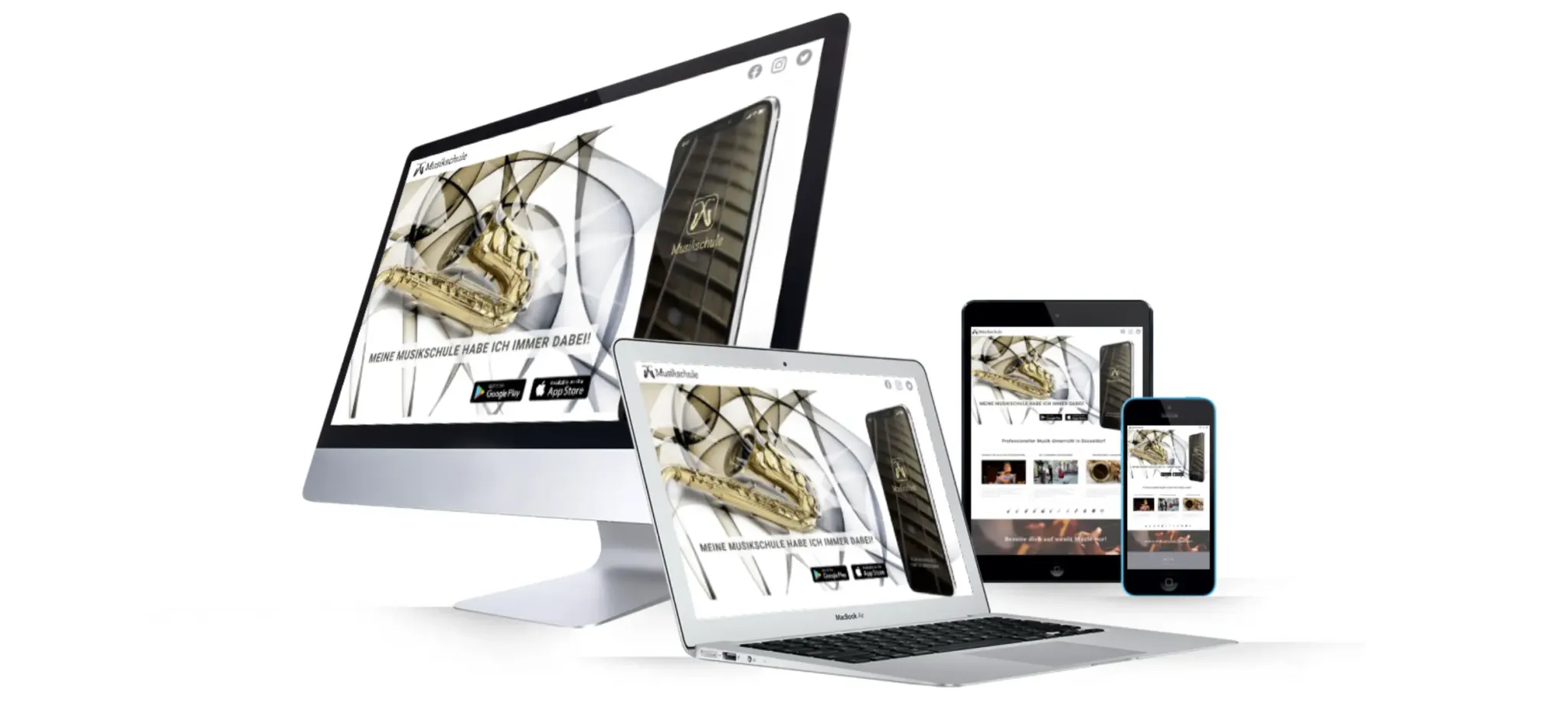
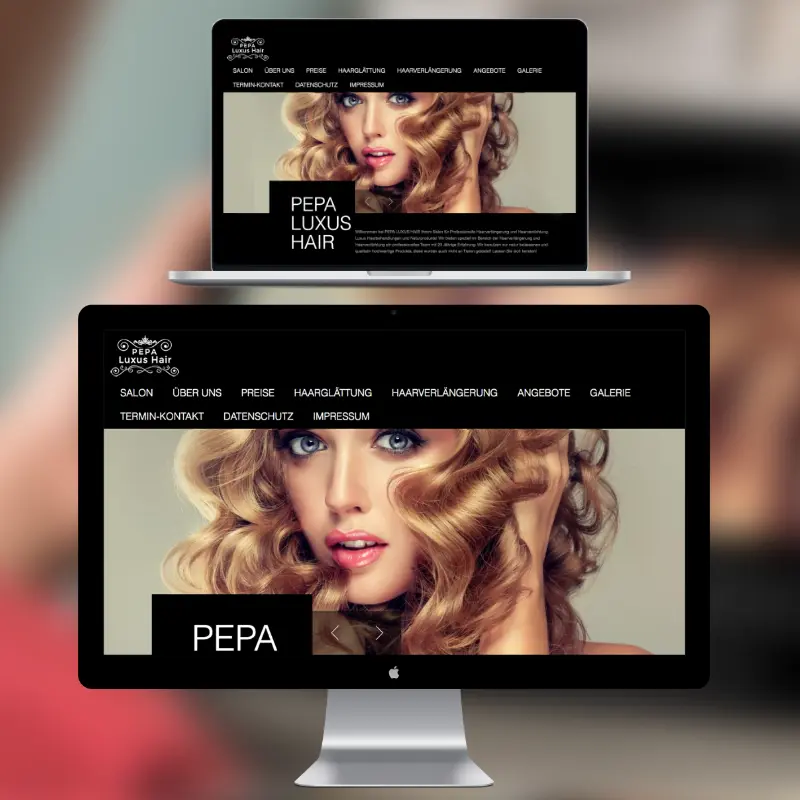
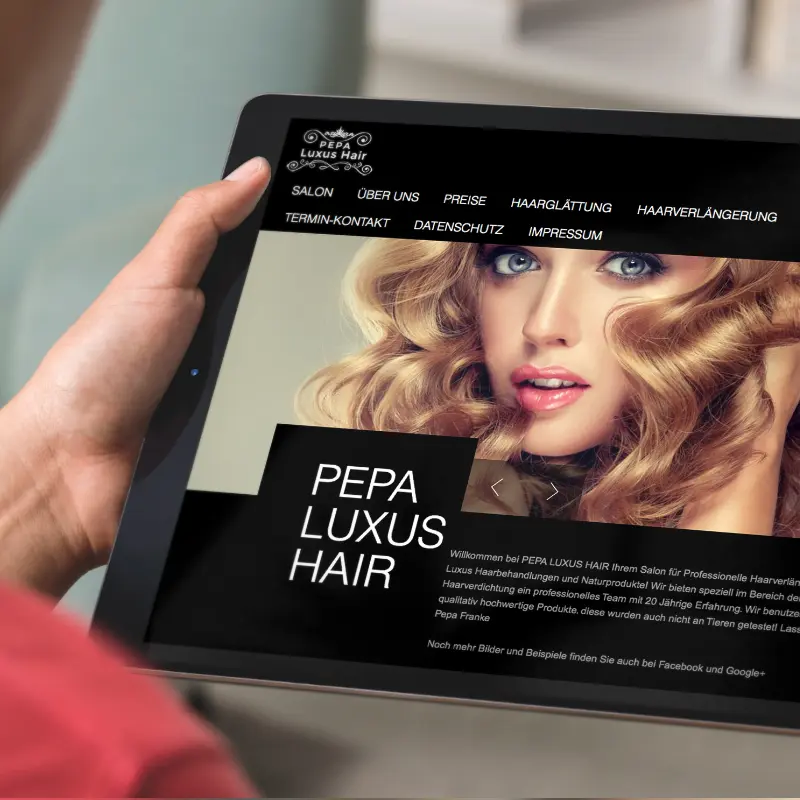
Responsive Webdesign: wie Sie Ihre Website für alle Geräte optimieren
„Responsive Webdesign ist in der heutigen digitalen Welt unerlässlich. Mit immer mehr Menschen, die das Internet auf ihren mobilen Geräten nutzen, ist es wichtig, dass Websites für verschiedene Bildschirmgrößen optimiert sind. In diesem Blogartikel werden wir uns damit beschäftigen, was Responsive Webdesign ist, warum es wichtig ist, wie es funktioniert und welche Tools und Technologien verwendet werden, um es umzusetzen.
Wir werden auch darauf eingehen, wie man das Benutzererlebnis auf mobilen Geräten verbessert und ob eine mobile Website oder Responsive Webdesign die bessere Wahl ist. Wenn Sie Ihre Website optimieren möchten, um auf allen Geräten einwandfrei dargestellt zu werden, dann lesen Sie weiter!“
- Was ist Responsive Webdesign und warum ist es wichtig?
- Wie funktioniert Responsive Webdesign?
- Responsive Webdesign vs. mobile Website: Welche ist die bessere Wahl?
- Wie Sie Ihre Website für verschiedene Bildschirmgrößen optimieren
- Wie Sie das Benutzererlebnis auf mobilen Geräten verbessern
- Tools und Technologien für die Umsetzung von Responsive Webdesig
Was ist Responsive Webdesign und warum ist es wichtig?
Responsive Webdesign ist eine Methode der Webentwicklung, bei der die Darstellung einer Website automatisch an die Größe des Bildschirms des Benutzers angepasst wird. Dies bedeutet, dass die Website sowohl auf Desktop-Computern als auch auf mobilen Geräten wie Smartphones und Tablets gut lesbar und benutzerfreundlich ist.
Die Wichtigkeit von Responsive Webdesign liegt darin, dass immer mehr Menschen das Internet über mobile Geräte aufrufen. Laut einer Studie von Statista aus dem Jahr 2020 nutzten weltweit 52,2% der Internetnutzer das Internet über mobile Geräte. Dies bedeutet, dass es für Unternehmen und Websites von entscheidender Bedeutung ist, ihre Online-Präsenz auf mobilen Geräten zu optimieren, um potenzielle Kunden zu erreichen.
Ein weiterer wichtiger Aspekt von Responsive Webdesign ist die Suchmaschinenoptimierung (SEO). Suchmaschinen wie Google bevorzugen Websites, die für mobile Geräte optimiert sind, da sie den Nutzern eine bessere Benutzererfahrung bieten. Eine Website, die nicht für mobile Geräte optimiert ist, wird in den Suchergebnissen möglicherweise niedriger angezeigt, was die Sichtbarkeit der Website beeinträchtigen kann.
Responsive Webdesign erfordert jedoch mehr als nur das Anpassen der Größe der Website an den Bildschirm. Es geht auch darum, die Navigation und das Layout der Website für die Verwendung auf einem kleinen Bildschirm zu optimieren. Dies kann bedeuten, dass manche Elemente entfernt werden müssen, während andere vergrößert werden, um sicherzustellen, dass die Website auf mobilen Geräten gut lesbar und benutzerfreundlich ist.
In der Zusammenfassung, Responsive Webdesign ist ein unerlässlicher Bestandteil der Webentwicklung, da es sicherstellt, dass die Website sowohl auf Desktop-Computern als auch auf mobilen Geräten gut funktioniert. Es ist wichtig, weil immer mehr Menschen das Internet über mobile Geräte aufrufen und Suchmaschinen wie Google bevorzugen Websites, die für mobile Geräte optimiert sind. Es geht auch darum, die Navigation und das Layout der Website für die Verwendung auf einem kleinen Bildschirm zu optimieren.


Wie funktioniert Responsive Webdesign?
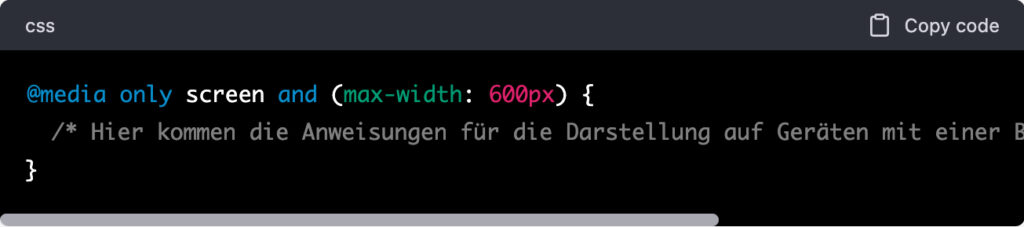
Responsive Webdesign funktioniert durch die Anwendung von flexiblen Layouts, die sich automatisch an die Größe des Bildschirms des Benutzers anpassen. Dies erfolgt durch die Verwendung von CSS-Media Queries, die bestimmen, wie die Inhalte einer Website auf unterschiedlichen Geräten dargestellt werden sollen. Mit CSS-Media Queries kann man bestimmen, wie die Inhalte bei unterschiedlichen Auflösungen dargestellt werden sollen, z.B. auf Desktop-Computer, Tablets und Smartphones.
Ein Beispiel für eine CSS-Media Query sieht so aus:

Die Anweisungen innerhalb der Media Query legen fest, wie die Inhalte bei einer Bildschirmbreite von 600px oder weniger dargestellt werden sollen. So kann zum Beispiel die Schriftgröße verkleinert werden, Bilder ausgeblendet werden oder die Navigation verändert werden.
Responsive Webdesign ermöglicht es, dass eine Website auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird und somit ein besseres Benutzererlebnis für den Nutzer bietet. Es ist daher wichtig, dass eine Website responsive aufgebaut ist, um sowohl auf Desktop-Computern als auch auf mobilen Geräten gut aussehend und benutzerfreundlich zu sein.
Responsive Webdesign vs. mobile Website: Welche ist die bessere Wahl?
Responsive Webdesign und mobile Websites sind beide Methoden, um eine optimierte Nutzererfahrung auf mobilen Geräten zu ermöglichen. Beide haben ihre eigenen Vorteile und Nachteile, und die Wahl zwischen den beiden hängt von den Anforderungen und Zielen Ihrer Website ab.
Responsive Webdesign ist ein Ansatz, bei dem eine einzige Website für alle Geräte optimiert wird. Das bedeutet, dass ein einziges HTML-Dokument und ein einziger Code verwendet werden, der sich automatisch an die Größe des Bildschirms anpasst. Dies ermöglicht es, dass die Website auf allen Geräten, einschließlich Desktops, Tablets und Smartphones, gleich gut aussieht und funktioniert. Ein großer Vorteil von Responsive Webdesign ist, dass es keine separate mobile Website erfordert, was bedeutet, dass Sie nur eine URL und eine Sitemap zu verwalten haben.
Eine mobile Website hingegen ist eine separate Website, die speziell für mobile Geräte erstellt wurde. Sie hat eine eigene URL und eine eigene Sitemap, die auf die Bedürfnisse von mobilen Benutzern abgestimmt ist. Mobile Websites sind in der Regel einfacher und übersichtlicher als responsive Websites, da sie weniger Inhalte und Funktionen enthalten. Ein weiterer Vorteil von mobilen Websites ist, dass sie in der Regel schneller laden, da sie weniger Daten enthalten.
Obwohl Responsive Webdesign und mobile Websites beide ihre Vorteile haben, ist Responsive Webdesign in den meisten Fällen die bessere Wahl. Dies liegt daran, dass es einfacher zu verwalten ist, da es nur eine URL und eine Sitemap gibt. Es ermöglicht auch eine bessere Nutzererfahrung, da es die gleiche Website auf allen Geräten anzeigt und der Benutzer nicht zwischen verschiedenen URLs und Sitemaps wechseln muss.
Ein Nachteil von Responsive Webdesign ist, dass es in der Regel langsamer lädt als eine mobile Website, da es mehr Daten enthält. Wenn die Ladezeit jedoch ein großes Problem ist, gibt es Möglichkeiten, die Ladezeit zu optimieren, indem man beispielsweise Bilder und Videos optimiert oder unnötige Funktionen entfernt.

Wie Sie Ihre Website für verschiedene Bildschirmgrößen optimieren
Responsive Webdesign ist ein wichtiger Faktor für die Optimierung Ihrer Website für verschiedene Bildschirmgrößen. Es geht darum, dass Ihre Website auf allen Geräten, egal ob Desktop, Tablet oder Smartphone, gut aussieht und benutzerfreundlich ist. Um Ihre Website für verschiedene Bildschirmgrößen zu optimieren, gibt es einige wichtige Schritte, die Sie beachten sollten.
Verwenden Sie flexible Layouts: Verwenden Sie flexible Layouts, die sich an die Bildschirmgröße anpassen. Verwenden Sie zum Beispiel Prozentangaben statt festen Pixelangaben, damit sich die Elemente Ihrer Website an die Bildschirmgröße anpassen können.
Verwenden Sie responsive Bilder: Verwenden Sie Bilder, die sich an die Bildschirmgröße anpassen. Verwenden Sie zum Beispiel das srcset-Attribut, damit das richtige Bild geladen wird, je nachdem, welche Bildschirmgröße verwendet wird.
Verwenden Sie Media Queries: Verwenden Sie Media Queries, um die Darstellung Ihrer Website für verschiedene Bildschirmgrößen zu ändern. Sie können zum Beispiel die Schriftgröße oder die Anordnung der Elemente ändern, je nachdem, welche Bildschirmgröße verwendet wird.
Testen Sie Ihre Website auf verschiedenen Geräten: Testen Sie Ihre Website auf verschiedenen Geräten, um sicherzustellen, dass sie auf allen Geräten gut aussieht und benutzerfreundlich ist.
Optimieren Sie Ihre Website für mobile Geräte: Optimieren Sie Ihre Website für mobile Geräte, indem Sie zum Beispiel die Schaltflächen größer machen und die Navigation vereinfachen.
Nutzen Sie Tools zur Analyse: Nutzen Sie Tools wie Google Analytics oder Heatmaps, um zu sehen, wie Besucher mit Ihrer Website interagieren und wo es Optimierungspotential gibt.
Indem Sie diese Schritte beachten, können Sie sicherstellen, dass Ihre Website auf allen Geräten gut aussieht und benutzerfreundlich ist. Responsive Webdesign ist unerlässlich, um sicherzustellen, dass Ihre Website auf allen Geräten gut funktioniert und von einer breiten Zielgruppe genutzt werden kann.
Wie Sie das Benutzererlebnis auf mobilen Geräten verbessern
Responsive Webdesign ist ein wichtiger Aspekt der heutigen Online-Präsenz, insbesondere auf mobilen Geräten. Eine große Anzahl von Menschen nutzt heute Smartphones und Tablets, um im Internet zu surfen, und es ist wichtig, dass Ihre Website auf diesen Geräten gut funktioniert und ein gutes Benutzererlebnis bietet. Eine Möglichkeit, dies zu erreichen, ist die Optimierung des Benutzererlebnisses auf mobilen Geräten.
Eine der wichtigsten Möglichkeiten, das Benutzererlebnis auf mobilen Geräten zu verbessern, ist die Verwendung von Responsive Webdesign. Responsive Webdesign ermöglicht es Ihrer Website, sich automatisch an die Größe des Bildschirms anzupassen, auf dem sie angezeigt wird. Dies bedeutet, dass Ihre Website auf jedem Gerät gut aussehen und einfach zu navigieren sein wird, egal ob es sich um einen Desktop-Computer, ein Tablet oder ein Smartphone handelt.
Eine weitere Möglichkeit, das Benutzererlebnis auf mobilen Geräten zu verbessern, ist die Verwendung von Touch-Optimierung. Viele Menschen nutzen heute ihre mobilen Geräte, um im Internet zu surfen, und es ist wichtig, dass Ihre Website für die Verwendung mit den Fingern optimiert ist. Dies bedeutet, dass Schaltflächen und Links groß genug sein sollten, um sie leicht antippen zu können, und dass die Navigation intuitiv und einfach zu verstehen ist.
Eine weitere Möglichkeit, das Benutzererlebnis auf mobilen Geräten zu verbessern, ist die Verwendung von schnell ladenden Inhalten. Wenn eine Website lange zum Laden benötigt, werden viele Benutzer abspringen und zu einer anderen Website wechseln. Um sicherzustellen, dass Ihre Website schnell lädt, sollten Sie darauf achten, dass die Bilder und Videos, die Sie verwenden, komprimiert sind und dass Sie nicht zu viele unnötige Skripte oder Plugins verwenden.


Tools und Technologien für die Umsetzung von Responsive Webdesign
Responsive Webdesign ist ein Konzept, bei dem eine Website so gestaltet wird, dass sie sich an die Größe des Bildschirms anpasst, auf dem sie angezeigt wird. Dies ist wichtig, da immer mehr Menschen das Internet auf ihren mobilen Geräten wie Smartphones und Tablets nutzen. Um eine erfolgreiche Responsive Webdesign-Website zu erstellen, gibt es eine Reihe von Tools und Technologien, die Sie verwenden können.
Eine der wichtigsten Technologien für Responsive Webdesign ist CSS (Cascading Style Sheets). Mit CSS können Sie die Darstellung Ihrer Website für verschiedene Bildschirmgrößen definieren. Sie können beispielsweise die Schriftgröße, die Schriftart und die Farben für die Anzeige auf einem mobilen Gerät anpassen. Ein weiteres wichtiges Tool ist das CSS-Framework Bootstrap. Bootstrap bietet eine Sammlung von vordefinierten CSS-Klassen und JavaScript-Plugins, die Sie verwenden können, um Ihre Website für verschiedene Bildschirmgrößen zu optimieren.
Ein weiteres wichtiges Tool für Responsive Webdesign ist JavaScript. Mit JavaScript können Sie die Funktionalität Ihrer Website für verschiedene Bildschirmgrößen anpassen. Beispielsweise können Sie mit JavaScript eine Navigation erstellen, die sich bei einer kleineren Bildschirmgröße in ein Dropdown-Menü verwandelt.
Ein weiteres wichtiges Tool für Responsive Webdesign ist die Verwendung von flexiblen Bildern und Videos. Mit flexiblen Bildern und Videos können Sie sicherstellen, dass diese auf jeder Bildschirmgröße korrekt angezeigt werden.
Ein weiteres wichtiges Tool für Responsive Webdesign ist die Verwendung von Medienabfragen. Mit Medienabfragen können Sie bestimmte CSS-Regeln nur auf bestimmte Bildschirmgrößen anwenden.
Ein letztes wichtiges Tool für Responsive Webdesign ist die Verwendung von Grid-Systemen. Grid-Systeme ermöglichen es Ihnen, die Anordnung von Elementen auf Ihrer Website für verschiedene Bildschirmgrößen zu optimieren.
Angebot für Responsive Webdesign mit CMS WordPress
Als erfahrener Webdesigner biete ich Ihnen professionelle Unterstützung bei der Umsetzung von Responsive Webdesign mit WordPress. Mit meinen Dienstleistungen können Sie sicher sein, dass Ihre Website auf allen Geräten und Bildschirmgrößen optimal dargestellt wird und ein hervorragendes Benutzererlebnis bietet.
Mein Angebot umfasst folgende Leistungen:
- Analyse Ihrer bestehenden Website und Beratung zur Optimierung für Responsive Webdesign
- Entwicklung eines ansprechenden und benutzerfreundlichen Designs, das sich automatisch an die Bildschirmgröße anpasst
- Integrierung von WordPress als Content Management System (CMS)
- Anpassung und Optimierung der Navigation und der Inhalte für die Darstellung auf mobilen Geräten
- Implementierung von responsive Design-Elementen wie flexibles Grid-System und Bildern
- Testen der Website auf verschiedenen Geräten und Bildschirmgrößen
- Schulung und Anleitung zur Verwaltung der Website mit WordPress
- optional SEO Optimierung
Ich arbeite eng mit meinen Kunden zusammen, um sicherzustellen, dass das Ergebnis genau ihren Anforderungen entspricht und ihre Ziele erreicht. Lassen Sie mich Ihnen helfen, Ihre Online-Präsenz auf das nächste Level zu bringen.