Adresse
41468 Neuss
Responsive Design
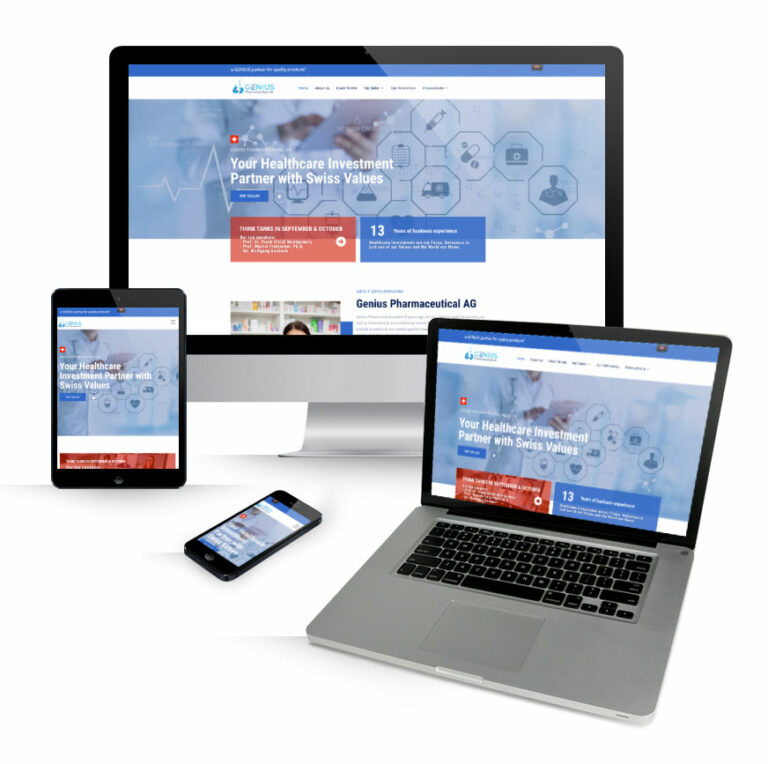
Was ist Responsive Design und warum ist es wichtig?
Responsive Design ist heutzutage ein wichtiger Bestandteil jeder Website. Es ermöglicht einer Website, sich automatisch an die Größe des Bildschirms anzupassen, auf dem sie angezeigt wird, sei es auf einem Desktop-Computer oder auf einem Mobiltelefon. Ein responsive Design sorgt somit dafür, dass eine Website immer gut aussieht und einfach zu bedienen ist, unabhängig vom Gerät, auf dem sie angezeigt wird.
Dieser Ansatz der Website-Entwicklung hat das Ziel, ein konsistentes Nutzererlebnis auf allen Geräten zu gewährleisten, was in Zeiten, in denen immer mehr Menschen das Internet über mobile Geräte nutzen, sehr wichtig ist. Eine responsive Website bietet somit eine bessere Nutzererfahrung, was dazu führen kann, dass Besucher länger auf der Website bleiben und mehr Zeit mit den Inhalten verbringen.
Was ist Responsive Design?
Responsive Design wird durch die Verwendung von CSS-Media-Queries realisiert, die es ermöglichen, bestimmte CSS-Regeln basierend auf der Bildschirmgröße auszulösen. So kann das Layout der Website auf kleineren Bildschirmen angepasst werden, um sicherzustellen, dass alle Inhalte gut sichtbar und leicht zugänglich sind.
Warum ist Responsive Design wichtig?
Eine gut gestaltete, responsive Website kann auch die Konversionsrate erhöhen und das Suchmaschinenranking verbessern. Dies liegt daran, dass Google und andere Suchmaschinen responsive Websites bevorzugen, da sie eine bessere Benutzererfahrung bieten und einfacher zu durchsuchen sind.

Wie funktioniert Responsive Design?
Das Konzept des Responsive Designs basiert auf der Verwendung von CSS-Media-Queries, einer speziellen Technik, die es dem Entwickler ermöglicht, bestimmte CSS-Regeln aufgrund der Bildschirmgröße auszulösen. Das bedeutet, dass die Website automatisch erkennt, auf welchem Gerät sie angezeigt wird, und entsprechende Anpassungen vornimmt.
Ein einfaches Beispiel dafür wäre, dass auf einem Desktop-Monitor eine größere Schriftgröße angezeigt wird als auf einem Mobiltelefon, um eine bessere Lesbarkeit zu gewährleisten. Zusätzlich wird das Layout der Website auf kleineren Bildschirmen angepasst, um sicherzustellen, dass alle Inhalte gut sichtbar und leicht zugänglich sind. Mit Hilfe von Responsive Design wird somit gewährleistet, dass die Website unabhängig von der Bildschirmgröße auf allen Geräten optimal funktioniert.
Warum ist es wichtig, ein Responsive Design von einem Profi erstellen zu lassen?
Obwohl es möglich ist, ein einfaches responsive Design selbst zu erstellen, ist es empfehlenswert, dies von einem erfahrenen Webentwickler oder Designer durchführen zu lassen. Ein professionelles responsive Design stellt sicher, dass die Website auf allen Geräten optimal funktioniert und dass alle wichtigen Aspekte wie die Navigation und die Benutzererfahrung berücksichtigt werden. Ein erfahrener Profi kann auch sicherstellen, dass die Website den neuesten Webstandards entspricht und schnell und zuverlässig läuft.
| Aspekt | Vergleich | Trend |
|---|---|---|
| Layout | Fluid vs Fixed | Fluides Layout für flexible Ansichten und Gerätegrößen |
| Inhaltsorganisation | Mobile first vs Desktop first | Mobile first für Priorisierung von Inhalten und einfacheres Skalieren |
| Bilder und Medien | Adaptive vs Responsive | Responsives Design für dynamische Größenänderungen und bessere Leistung |
| Nutzungserfahrung | Touch vs Maus | Touch-optimiertes Design für einfache und intuitive Navigation auf mobilen Geräten |
| Interaktion | Animationen und Effekte | Subtile Animationen und Effekte für verbesserte Nutzerfreundlichkeit und visuelle Attraktivität |

FAQs
Häufig gestellte Fragen zu Responsive Design sind:
Kann eine nicht-responsive Website auf Mobilgeräten gut aussehen?
Ja, es ist möglich, dass eine nicht-responsive Website auf Mobilgeräten gut aussieht. Allerdings wird sie wahrscheinlich schwer zu bedienen sein und das Benutzererlebnis wird beeinträchtigt werden.Muss eine Website vollständig responsive sein?
Ja, es ist wichtig, dass eine Website vollständig responsive ist, um ein einheitliches Benutzererlebnis über alle Geräte hinweg zu garantieren.Kann Responsive Design das Suchmaschinen-Ranking verbessern?
Ja, Responsive Design kann das Suchmaschinen-Ranking verbessern, da Google Websites, die für Mobilgeräte optimiert sind, bevorzugt und mit einem besseren Ranking belohnt.
Fazit
Responsive Design ist ein wichtiger Ansatz für die Entwicklung von Websites, da es die Benutzerfreundlichkeit verbessert und das Suchmaschinen-Ranking verbessern kann. Durch das Anpassen des Designs und der Inhalte an das Gerät, auf dem sie angezeigt werden, kann ein einheitliches Benutzererlebnis über alle Geräte hinweg garantiert werden.
Wenn Sie eine neue Website erstellen oder eine bestehende Website optimieren möchten, sollten Sie unbedingt Responsive Design in Betracht ziehen. So stellen Sie sicher, dass Ihre Website auf allen Geräten gut aussieht und funktioniert und dass Ihre Benutzer ein hervorragendes Benutzererlebnis haben.

